Kích hoạt static web
Build source code
- Đầu tiên chúng ta cần clone source code mình đã chuẩn bị ở đây
- Chạy lần lượt các lệnh sau:
- npm i
- npm run build
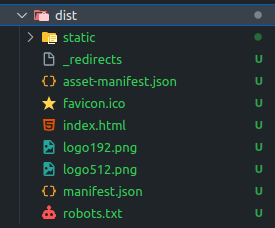
- Sau khi chạy xong 2 lệnh trên, chúng ta sẽ có thư mục dist có hình dạng như sau:

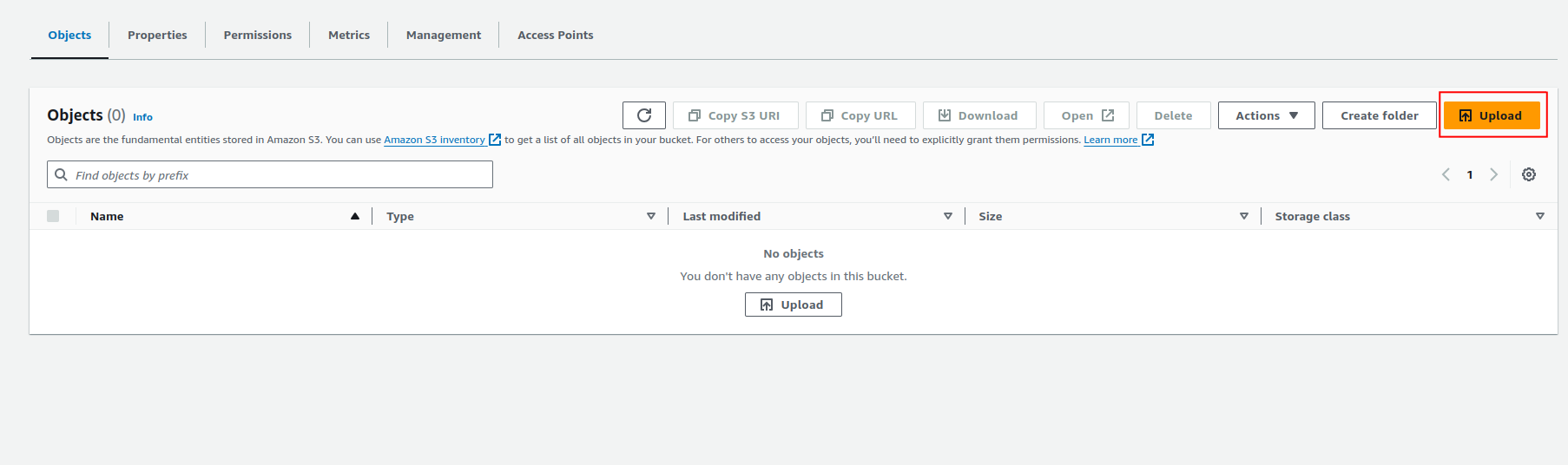
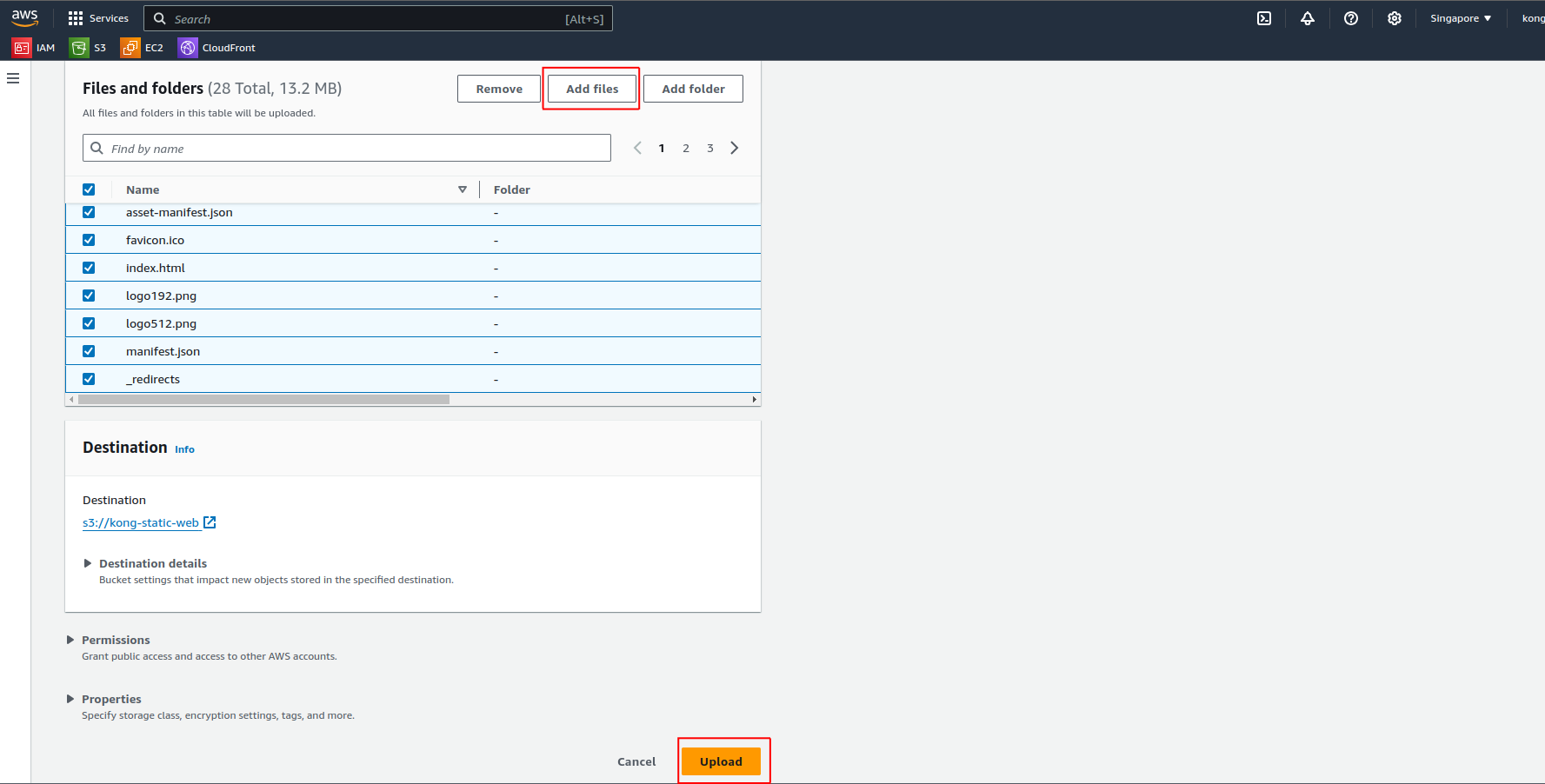
- Ở bucket “kong-static-web” đã tạo ở bước trước, ta chọn “Upload”

- Chọn “Add files” và chọn toàn bộ file trong thư mục dist vừa được build, bấm “Upload”

Bật S3 static
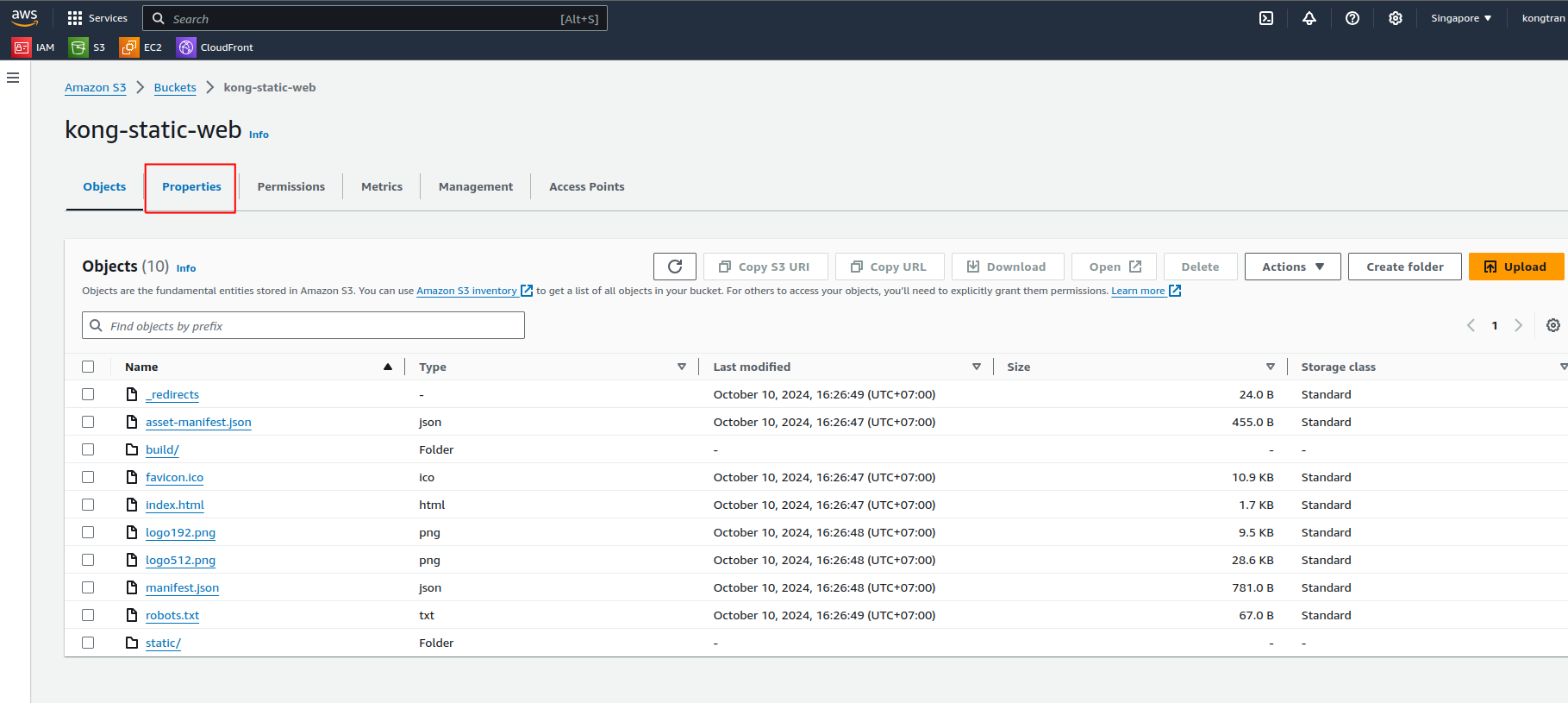
- Ở bucket “kong-static-web” chọn tab “Properties”

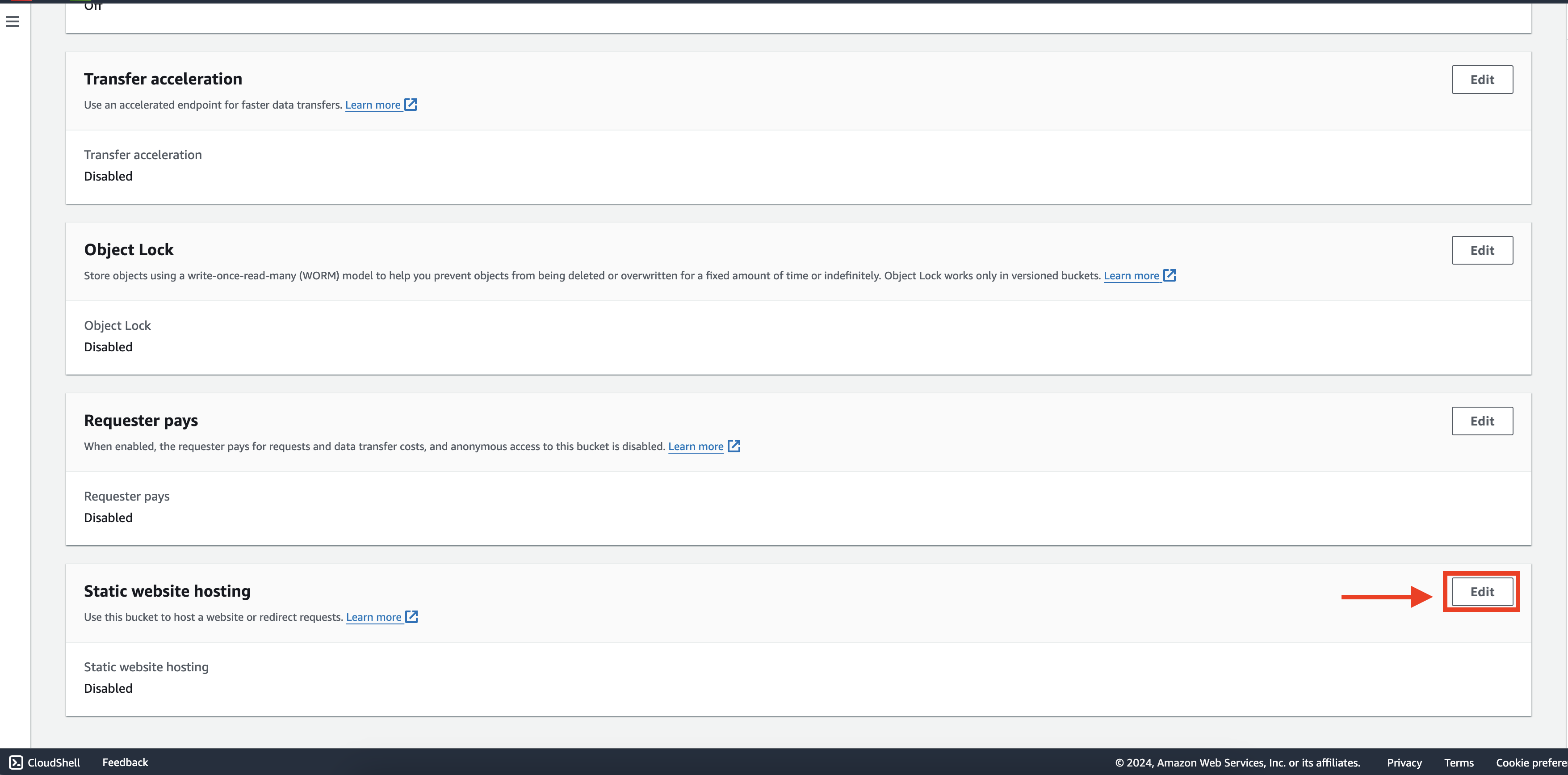
- Kéo xuống dưới, ở mục Static Website Hosting chọn “Edit”

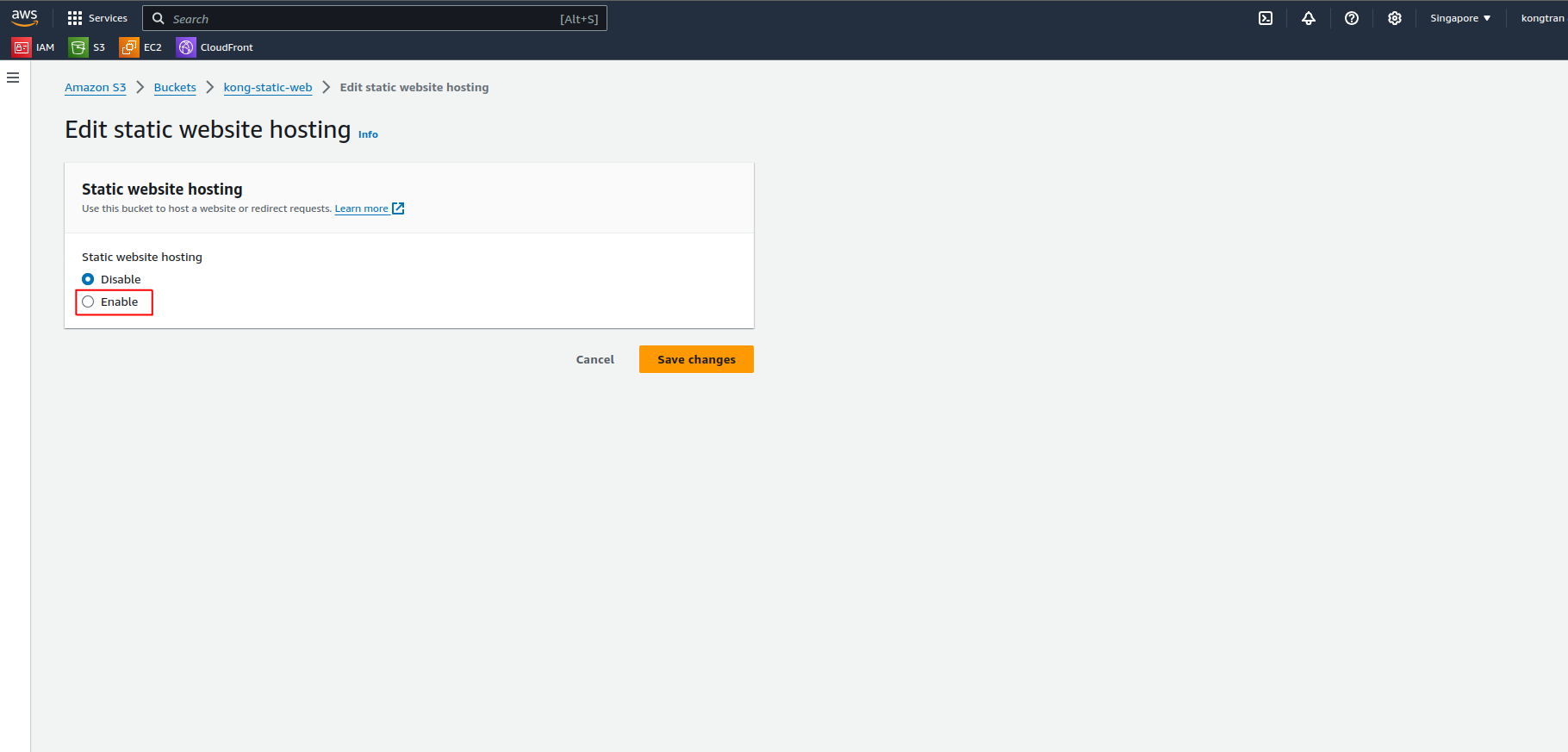
- Static website hosting
- Chọn “Enable”
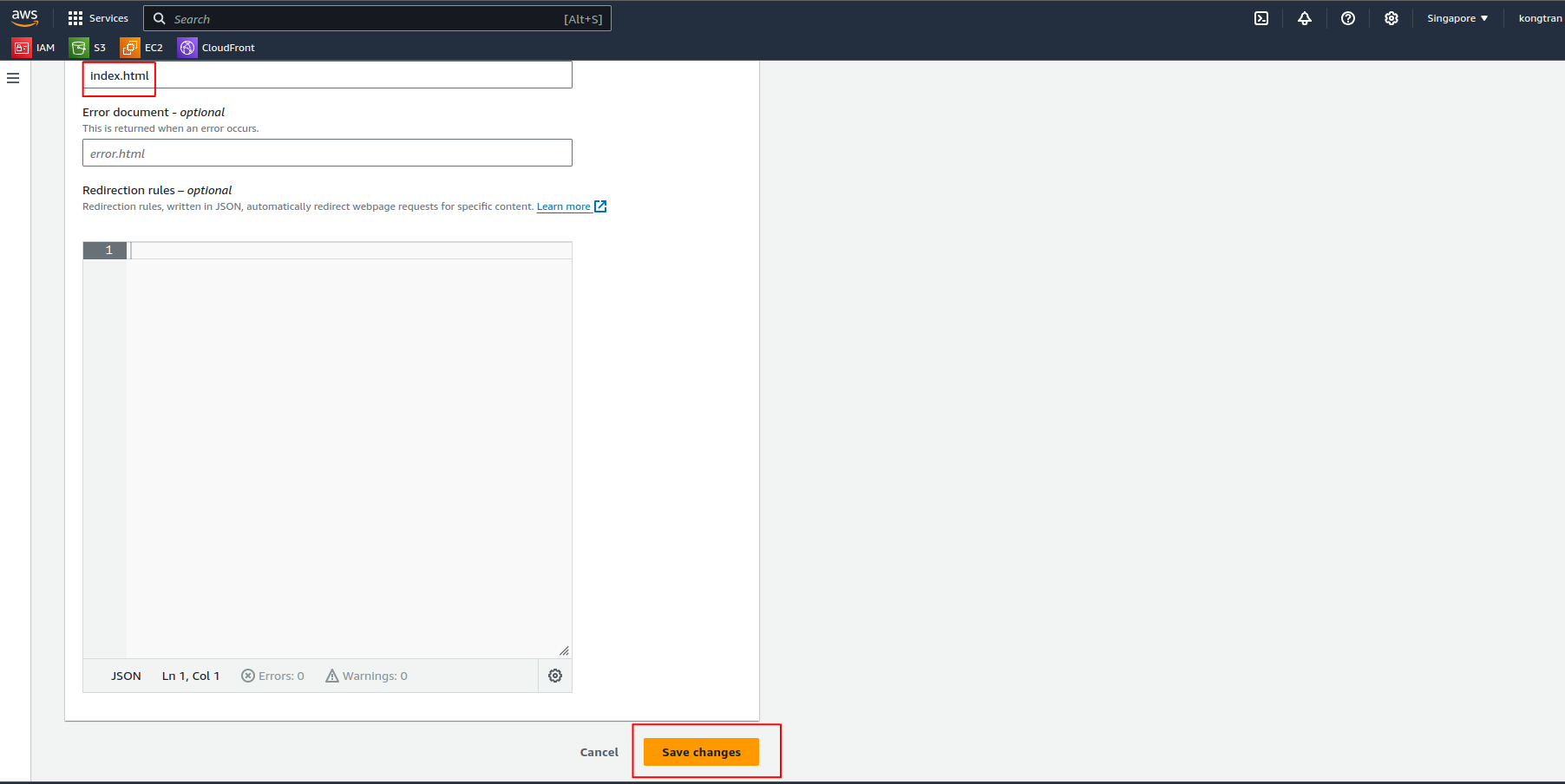
- Ở mục Index document Chúng ta nhập “index.html” (home page sẽ load file index.html của chúng ta)
- Cuối cùng, chọn “Save Changes”